Die Herausforderung
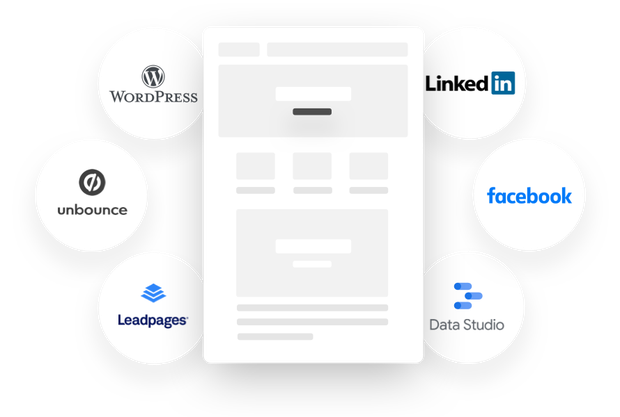
Das Testen neuer Produktideen im Markt, auf Basis von Landingpage Demand Tests (auch Fassadentest oder Fake-Door-Test genannt), erfordert viele einzelne Tools. Die Verknüpfung von beispielsweise dem Facebook Ad Manager, einem Landingpage Builder, einem CRM für die Lead-Conversion und mehreren aufeinander abgestimmtem Analytics-Tools benötigt durchschnittlich mehrere Tage. Um die erhobenen Daten auswerten und interpretieren zu können, bedarf es anschließend tiefer Fachkompetenz und Erfahrung. Diese Prozesskette galt es weitestgehend zu automatisieren und zu integrieren, um das Setup eines Tests signifikant effizienter zu gestalten und auch Laien die Durchführung und Auswertung von Landingpage Demand Tests zu ermöglichen.

 Branche
Branche